下記の記事は2013年に書かれたものですが・・・
【参考】HTML5 input type のブラウザ対応について検証してみた。 | 株式会社LIG
なんと、2022年になってもいまだにformのバリデート機能はグダグダのようです!!
私は今あるwebサービスを開発しているのですが、そこで使うformにvalidateさせるため、inputタグに「min」だの「max」だの「step」だの「required」だの付加してみたところ、まあグズグズのグダグダで実用性が低い!!
Android版ChromeもFirefoxもダメ
検証に使ったブラウザはChromeとFirefoxの最新版です。いずれもパソコン版のほうはまあまあ期待通りの動作。
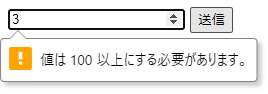
しかしスマホ(Android)版はとんでもない動作ですね。たとえば「type=”number”」のinputタグの欄に数字以外を入力してsubmitするとパソコン版ならアラートが表示されますが、スマホ版だと何もアラートは表示されずに、該当の入力枠がアクティブになるだけ。あるいはrequiredの場合もそう。一切の注意文が表示されないので、ユーザーにしてみれば何が問題なのか分からず、とても不親切です。
Googleは数年前から「モバイルファーストだ!」と言ってるくせに、肝心の自前ブラウザがモバイルファーストではありません。
というわけで、2022年にもなってもまだサーバサイドでのバリデート&エラー表示処理が必要なようです。もちろんセキュリティの観点からPOSTされてきた値を検証するのは当然のことなのですが、表面的なバリデートと注意表示くらいフロント側のブラウザでやってよ~ってのは普通の技術者の願いだと思います。


コメント