bootstrap3環境で使える手軽なdatetimepickerを探しました。
日付も時刻も一つで済む日本語対応のものは気に入ったものがなかったので、dateとtimeはそれぞれ別のものにしました。
日付は
【Bootstrap】datepicker(日付選択UI)
時刻は
ClockPicker (日本語解説はこちら)
両者を使うことにしました。
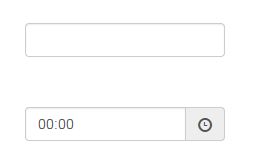
ところがこの二つを下記のように並べたときに問題が発生。

縦に並んだdatepickerとtimepicker
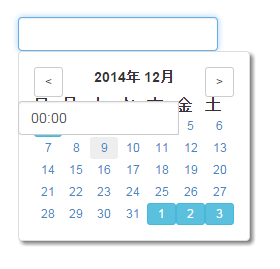
この状態でdatepickerのほうをクリックしてみると・・・、

下のinput要素がカレンダーよりも「前」に表示されてしまう
こうなります。
カレンダーがtimepickerのinput要素にカブってしまい、inputのほうが前面に表示されてしまったのです。カレンダーが後ろに隠れてしまっているのです。
これを解決するため、それぞれを囲っているdivタグに
position: relative;
z-index: 20;
などと設定。
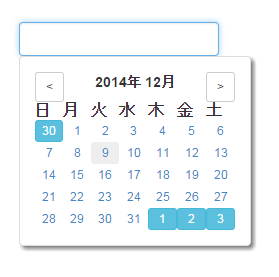
前に表示したい上の要素(datepicker)のdivタグには「z-index: 20;」、後ろになるようにしたい下の要素(timepicker)のdivタグには「z-index: 10;」と設定してみたところ、

意図通りに前面に来た
このように、意図したとおりにカレンダーが表示され、下のinputはカレンダーに隠れました。
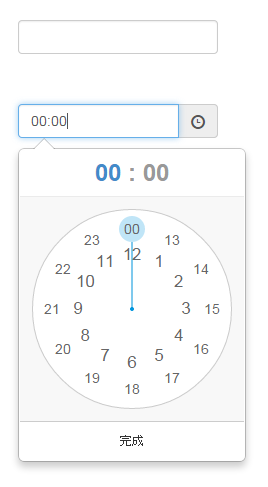
時刻を選択するclockpickerも下記のように問題なく動作しています。

問題なし


コメント